昨天赶在坑爹的苹果发布会之前,在我的 yoga 上安装了 Windows 8.1。感觉真的是非常酷啊,内心暗暗的说如果当初 8 发布的时候有这样的效果,也许评价会好多了,至少也不至于那么惨是吧。至于 Windows 8.1 的介绍,我将另起一片博文来絮叨一下。
安装了新系统自然想把开发环境也换成新的,按照往年的情况,作为发布候选版的 RC 版开发工具就已经基本稳定了,可以在正式开发环境中尝试使用了。于是,我迫不及待地下载了 VS2013 RC 版,并尝试在公司的项目中试用。
VS2013 的功能确实增加了不少,也很多地方有所优化。比如说文件夹的图标改成黄色了,辨识度终于提高了。用 VS2013 打开项目,编译没有问题,蛮开心的啊。可开始用调试 web 项目的时候发现,大量 js 错误,以为源代码有问题,于是在另外一台机器上用 VS2012 打开项目并调试,完全没有问题。这就奇怪了,为什么在 Windows 8.1 + VS2013 的环境上就前端脚本崩溃呢?思考一下,然后找原因吧。
首先,代码是一样的,而且用 VS2013 发布的代码,部署到测试服务器上运行的也一切正常,可以判定不是代码或编译器的问题。
那么,会不会是 IIS Express 8 的问题呢?对比了 “我的文档” 目录下 IIS Express 文件夹中的配置文件,跟旧环境中的一模一样。那么应该也不是这个引起的。
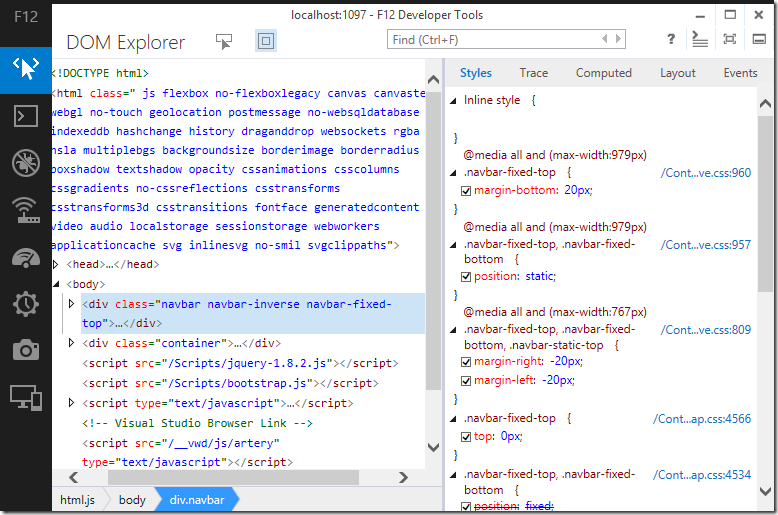
既然是前端 js 报错,那会不会是 IE11 不支持什么 js 库的问题?于是换了 chrome 和 ff,发现问题一样。真是奇了怪了,IE11 中按 F12,我靠!开发者工具变的跟个 VS 似的!先不管了,看看脚本引用是否异常吧。

要知道项目中用 requirejs,看脚本错误应该是 requirejs 无法正常加载 jquery 模块和相关模块的一些依赖。那应该就是有什么东西,扰乱了 requirejs 的"心境"。
<script>
var require = {
paths: {
"jquery": "http://cdnjs.cloudflare.com/ajax/libs/jquery/1.10.1/jquery.min",
"bootstrap": "http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min"
},
shim: {
"bootstrap": ['jquery']
}
};
</script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/require.js/2.1.8/require.min.js"></script>
<script>
require(['bootstrap'], function () {
});
</script>
启用网络访问监控,发现页面多了几个莫名其妙的 js 引用,看内容居然跟 SingnalR 有关联。于是查阅 VS2013 相关文档资料,发现原来在 VS2013 中加入了一个叫做 "Browser Link" 的特性。用来监测调试过程中各种访问当前 web 的浏览器相关的请求状况,可供开发者调试和分析一些复杂的 web 应用运行。而且,就像过去一样,微软总是会把一些胳膊伸的很长——这个功能默认是启用的。不想用怎么办?关掉!下面是集中关掉它的方法:
- 如果用调试 (debug) 按钮,启动调试 web 应用程序。那么在调试启动后,调试按钮旁边有个菜单项:"Enable Browser Link"。它此时是被勾选的状态,点击它取消勾选状态,就 ok 了。
- 将 web.config 中的 debug 值设置为 false,也能关闭 "Browser Link" 功能。但是个人不建议,毕竟我们还要调试的嘛。
- 在 web.config 中的
appSettings中加一个设置项:<add key="vs:EnableBrowserLink" value="false" />。这是我个人推荐的方法。
小提示
VS2013 RC 毕竟还是候选版本,而不是正式版。如果项目开发对 VS 的第三方扩展依赖较多,目前请慎重升级,因为 VS2013 RC 的扩展和更新管理器中还缺少一些优秀的第三方扩展。比如 SpecFlow,据作者回复在 9 月底之前更新扩展版本,以便能够支持 VS2013。